What is Electric Mobile Studio?
Electric Mobile Studio is a powerful product for Mobile Web Developers. The product accurately simulates the iPhone and iPad Web Browsing experience and is highly customizable. In addition a unique set of responsive design tools make the product a perfect fit for mobile and responsive Web designers and developers alike.
The Main Menu

Across the top of the user interface is the primary navigation menu. The menu is broken up into the folowing sections:
| Section | Description |
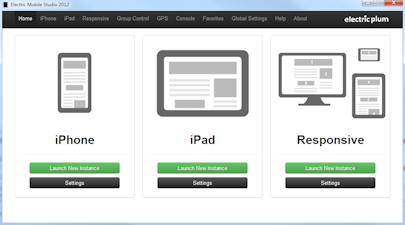
| Home | Start screen, has buttons to launch any of the three simulators as well as quick access to each simulator's settings. |
| iPhone | Settings for the iPhone. Each setting has helpful information included. You also launch a new instance of the iPhone here. |
| iPad | Settings for the iPad. Each setting has helpful information . You also launch a new instance of the iPad here. |
| Responsive | Settings for the responsive design canvas. Note there are some distinct differences from the iOS simulator settings. In particular there are options for creating custom resolutions and user-agent strings to suit whatever responsive configuration you are targeting. |
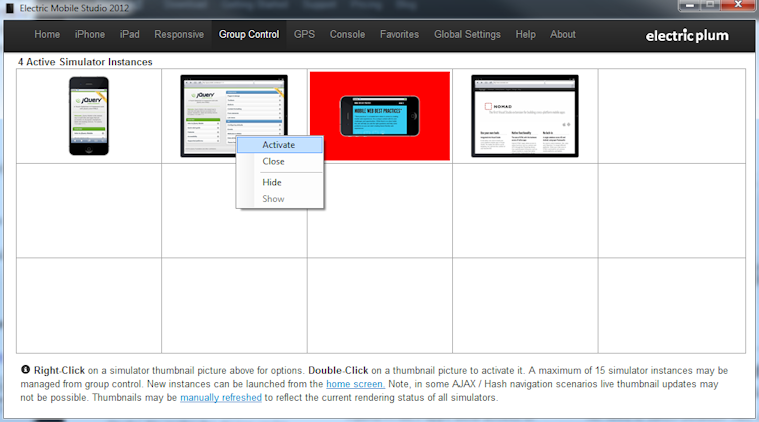
| Group Control | One of the unique features of studio, is it allows the user to launch multiple instances and different configurations. Group control provides a centralized area to orchestrate multiple devices. You can activate and deactivate instances show/hide or close running instances. Use group control to reduce clutter and take advantage of the powerful multi-instance support. Live thumbnail previews of every running simulator are provided for context. |
| GPS | GPS provides an interactive map to allow for setting simulated lat/lon coordinates. These coordinates will be reflected when using JavaScript location APIs. |
| Console | The console is a centralized output window for all console.log() statements from active simulators. |
| Favorites | Use favorites to add pages that can be accessed with hot key combinations and the simulator context menus. Note, you can access pages on the local file system with the "file:///somepath/somepage.html" URI format. |
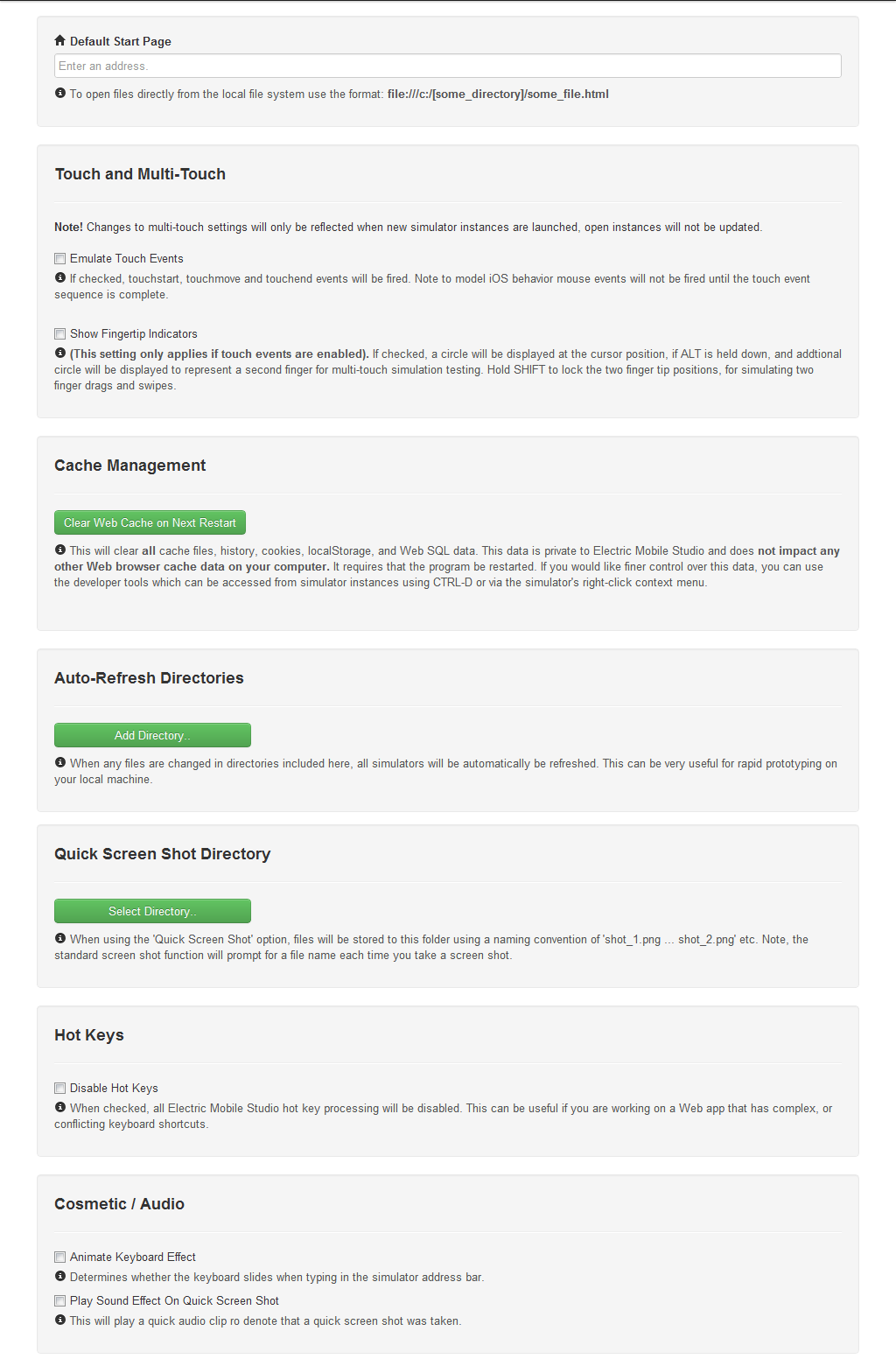
| Global Settings | Product-wide settings and features can be modified here. This is also where the Auto-Refresh functionality can be setup. Auto Refresh allows you to enter a patch to a folder on your local computer that Electric Mobile Studio will "watch" for changes. Any time a file in a watched folder changes, ALL simulator instances are automatically refreshed (both http:// and file:// based instances). There is also private cache control and other useful settings here. |
| Help | You are here right now :) |
| About | Contains license information and deactivation functionality as well as registration info, an program credits. |
Launching and Navigating
Upon launching simulator, you can navigate to addresses using the address bar. The back, forward and favorites icons in the iOS simulators are also functional. Note, on the iPhone this is conditionally hidden, so move your mouse over the top of the phone to reveal it. Enter an address and press enter to navigate. If you have multiple simulators open then CTRL-ENTER will actually navigate all devices concurrently to the new address. This can be extremely useful when testing how your Web site or app looks in many configurations.
The powerful "Group Control" feature makes it easy to show, hide and navigate to multiple active simulator instances, with live thumbnail previews:

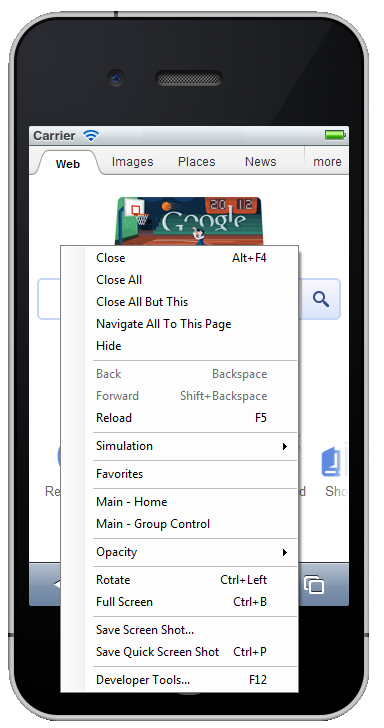
Simulator Context (Right-click) Menu Commands
When you launch an instance of a simulator there are a number of powerful commands available via the context menu. To access the context menu right-click on the page. You will see this:

Most of these settings are self-explanatory, but we'll cover some unique ones.
| Command | Description |
| Navigate all to this page | When executed all other simulator instances will navigate to the page you are viewing in the active simulator. |
| Hide | Leaves the simulator in its current state, but hidden. Use "Group Control" to show hidden instances (their thumbnail will appear with a red background on the group control panel). |
| Main-Home and Main-Group Control | Quick way to move from an active simulator instance to one of these screen in the main user interface. |
| Rotate | Rotate the device from portrait to landscape and vice versa. |
| Full Screen | This simulates the iOS "Add Favorite to Home Screen" functionality. First it removes the browser interface chrome, it will also simulate the iOS JavaScript behavior in that window.navigator.standalone will return "true" in JavaScript. |
| Save Screen Shot | Saves a high quality shot of both the page and surrounding iPhone or iPad chrome. Note, it uses a higher quality iPhone/iPad image than the one in the running simulator. |
| Save Quick Screen Shot | By default this instantly saves a shot of the current simulator instance to the quick screen shot folder (specified in global settings). Tip: Use CTRL-P to do this with a hot key. It is a marketing or documentation professional's dream feature. |
| Developer Tools | Shows full Web Inspector and debugger tools suite. This is very similar to the tools shown in Google's Chrome Browser. |
Note, the responsive design context menu has some additional dropdowns to make resolution and user-agent changes easily.
Keyboard Shortcuts
| Command | Description |
| Right-Click on Browser | Context Menu with additional options and commands. |
| Ctrl-F4 | Close Simulator Instance |
| Enter in Address Bar | Navigate |
| Ctrl-Enter in Address Bar | Navigate All |
| Esc in address bar | Dismiss Address Bar (No navigation will occur) |
| Backspace | Go Back |
| Back/Forward Buttons on browser chrome | Go Back/Forward |
| CTRL-F1/F2 | Switch active simulator from iPhone to iPad and vice versa (iOS simulators only) |
| Ctrl-Up | Zoom Content In |
| Ctrl-Shift-Up | Zoom All In |
| Ctrl-Down | Zoom Content Out |
| Ctrl-Down | Zoom All Out |
| Ctrl-Equal | Reset Zoom to 1.0 |
| Ctrl-Equal | Reset All Zoom to 1.0 |
| Ctrl-B | Toggle Full Screen |
| Ctrl-Left | Rotate 90 Degrees |
| Ctrl-Shift-Left | Rotate All 90 Degrees |
| Ctrl-P | Quick Screen Shot |
| F12 | Show Developer Tools |
Keyboard Note
By design, Keyboard shortcuts are inactive when the address bar text control has focus. You can press ESC in the address bar to immediately dismiss it and give focus to the browser viewport.
Command-Line Support
To launch a device from the command line: ElectricMobileStudio2012.exe [URL] [1|2]
Where 1 - iPhone, 2 - iPad. This will also implicitly minimize the main user interface. If subsequent command line launches are detected and a previous instance window is still displayed, it will refresh with the subsequent launch condition (if the device matches).
Screen size limitations
Simulator windows will automatically be truncated to screen boundaries.
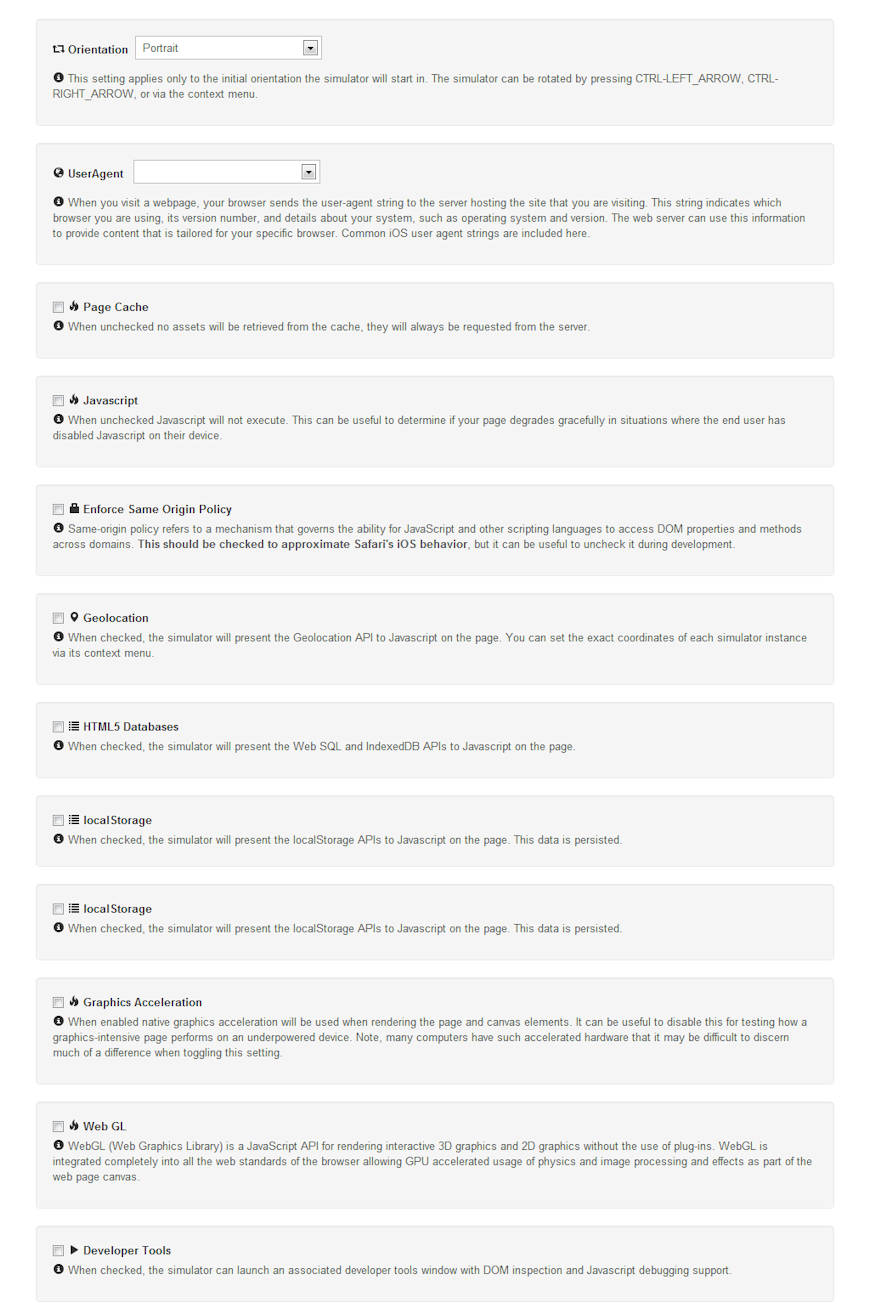
iPhone and iPad Settings Detail

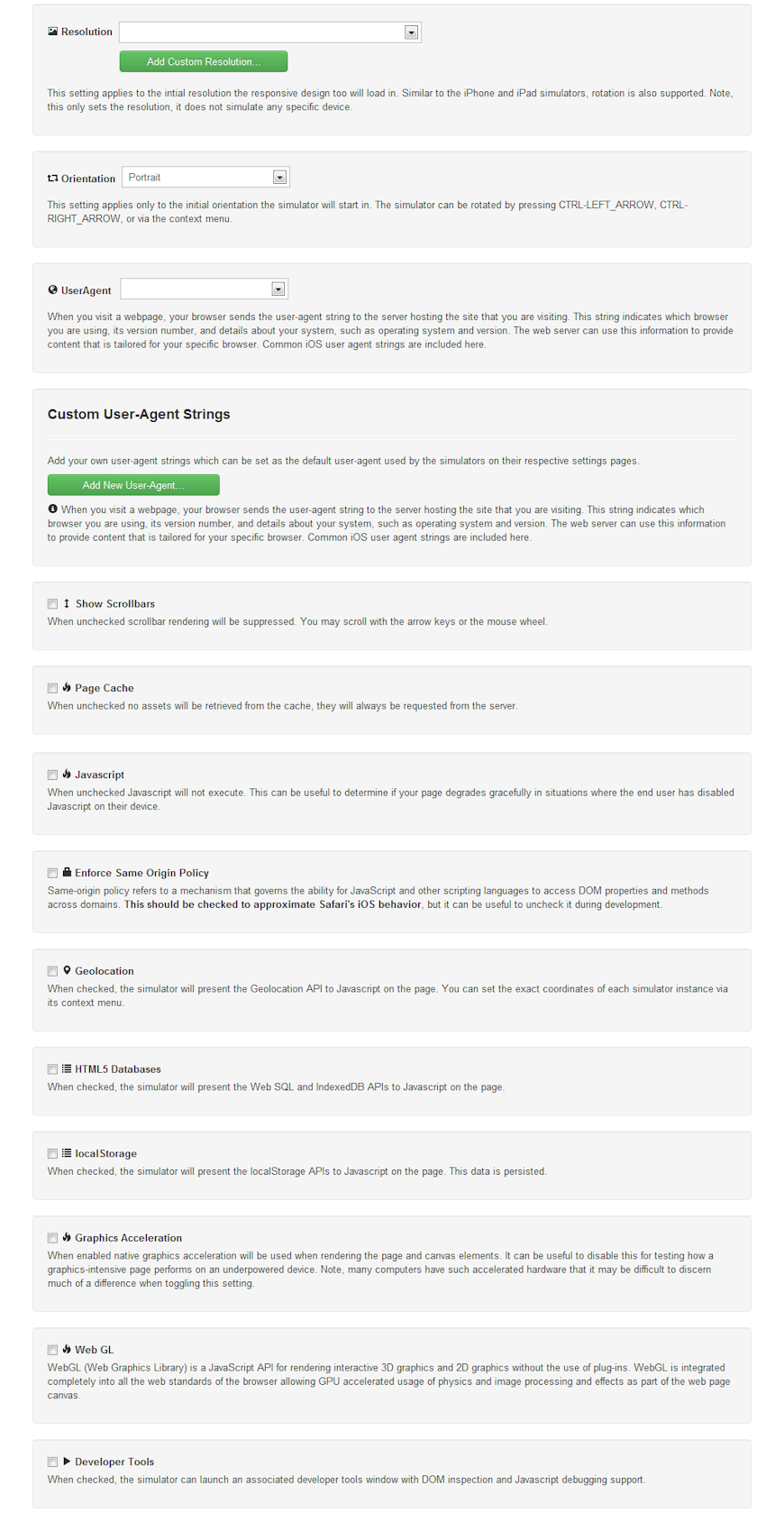
Responsive Settings Detail

Global Settings Detail